Favicon 介紹
製作 favicon 的要點&網站
上傳免費空間介紹 (Google Sites 協作平台)
Blogger 範本插入 favicon 程式碼
Favicon全名為→Favorite Icon ,
簡單說就是顯示在瀏覽器網址列上的網站小圖示,像下面的圖…
 ←Chrome Browser
←Chrome Browser  ←Firefox Browser
←Firefox Browser  ←IE Browser
←IE Browser 所以~看到這裡應該很清楚到底什麼是 Favicon 了吧!?
透過這小小的圖示,可以讓你的網站/部落格,看起來更有〝味道〞喔!
而維基百科(危機百科!?)是這麼解釋的︰
Favicon是favorites icon的縮寫,亦被稱為website icon(網頁圖標)、page icon(頁面圖標)或urlicon(URL圖標)。Favicon是與某個網站或網頁相關聯的圖標。網站設計者可以多種方式建立這種圖標,而目前也有很多網頁瀏覽器支持此功能。瀏覽器可以將favicon顯示於瀏覽器的地址欄中,也可置於書籤列表的網站名前,還可以放在標籤式瀏覽界面中的頁標題前。
詳情請看 Favicon (維基百科) 真的介紹的頗詳細。
1.雖沒有限制一定大小,但一般以 16X16 (pixel) 為主流。
2.常見使用之圖片格式有 ICO、GIF、PNG 三種,建議使用 ICO 格式。
3.需使用特殊製作之工具/軟體,不是自己亂存成 *.ico 就能正常顯示。
1.Favicon.cc︰
可直接一格一格畫、或匯入圖檔、或按〝Use Animation〞製作動態圖示。

2.FavIcon from Pics2.0 ︰
可上傳做好的圖檔,會自動生成〝一個動畫檔&一個圖片檔〞

上傳圖示至免費空間︰
作好的圖片,上傳至穩定的圖片空間,建議可上傳至 Google Sites 協作平台,
一般免費的普通使用者有100M的空間,單檔上傳限制為10M。
(題外話︰阿啦一直到今天才知道,自己慣用的 Google Page Creator 收攤了,這消息一年多前就釋出了,而我的圖片連結都還在,才傻傻的都沒發現,還以為只是不給新用戶注冊而已)
而 Google Apps 的用戶可免費擁有 10G 的超大空間,
此申請方法請詳見其他教學︰就是教不落、香腸炒魷魚。

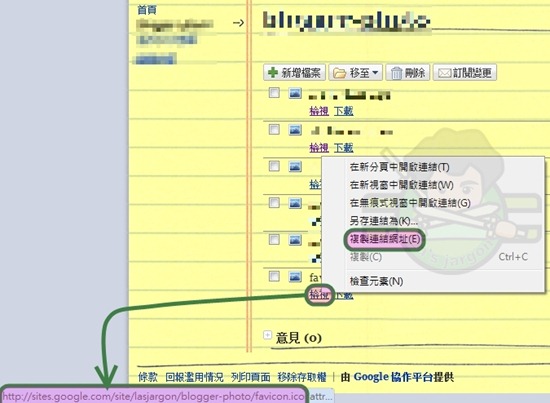
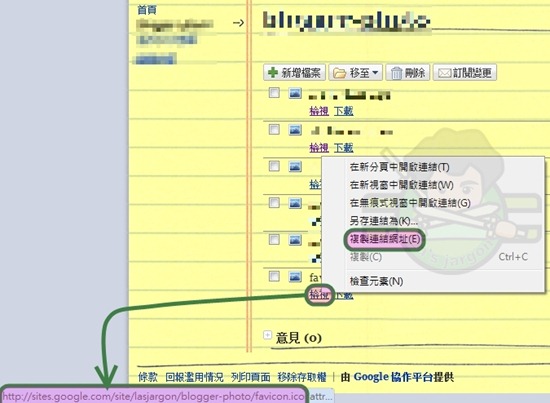
Google 協作平台如何取得圖片連結?
請看下圖,上傳完畢的圖片檔名下方,有一個〝檢視〞的連結,
以我自己的圖片為例,滑鼠移到〝檢視〞時,左下方顯示為

重頭戲~插入程式碼︰
1.服用前請記住備份,〝版面配置〞-〝修改HTML〞-〝下載完整範本〞。
2.程式碼置入教學︰請記得勾選〝展開小裝置範本〞
主要要加入的程式碼是這兩行
若以剛剛阿啦上傳的圖檔為例的話,就變成
將這兩段語法加入至
像下圖所示…

以上,祝修改愉快!
作好的圖片,上傳至穩定的圖片空間,建議可上傳至 Google Sites 協作平台,
一般免費的普通使用者有100M的空間,單檔上傳限制為10M。
(題外話︰阿啦一直到今天才知道,自己慣用的 Google Page Creator 收攤了,這消息一年多前就釋出了,而我的圖片連結都還在,才傻傻的都沒發現,還以為只是不給新用戶注冊而已)
而 Google Apps 的用戶可免費擁有 10G 的超大空間,
此申請方法請詳見其他教學︰就是教不落、香腸炒魷魚。

請看下圖,上傳完畢的圖片檔名下方,有一個〝檢視〞的連結,
以我自己的圖片為例,滑鼠移到〝檢視〞時,左下方顯示為
http://sites.google.com/site/lasjargon/blogger-photo/favicon.ico?attredirects=0 可按滑鼠右鍵,選〝複製連結網址〞,實際應用可以只貼上 http://sites.google.com/site/lasjargon/blogger-photo/favicon.ico 省去後面的 ?attredirects=0 
1.服用前請記住備份,〝版面配置〞-〝修改HTML〞-〝下載完整範本〞。
2.程式碼置入教學︰請記得勾選〝展開小裝置範本〞
| PS. | 若只是想要靜態的 favicon 圖檔,只需加入第一行程式碼; |
| 想要顯示動態 favicon 圖檔才需要兩行程式碼都加入,但~動態的 favicon 圖示目前好像只有 Firefox Browser 有支援。 |
<link href='靜態的ico圖檔連結' rel='shortcut icon'/>
<link href='動態的gif圖檔連結' rel='icon' type='image/gif'/> 若以剛剛阿啦上傳的圖檔為例的話,就變成
<link href='http://sites.google.com/site/lasjargon/blogger-photo/favicon.ico' rel='shortcut icon'/>
<link href='http://sites.google.com/site/lasjargon/blogger-photo/favicon.gif' rel='icon' type='image/gif'/>將這兩段語法加入至
<b:include data='blog' name='all-head-content'/>之後,
</head>之前, 像下圖所示…




 最新回應
最新回應 留言板
留言板 推薦連結
推薦連結

此文讓我獲益良多 , 謝~
回覆刪除