前些年 Bloglines 曾因 RSS 勢微而退出,筆者便用了 Google Reader,而今 Google Reader 又喊著要走,只好上網尋找替代品囉!這時才赫然發現時移世易... Bloglines 又再度現身,呵~那還是用回 Bloglines 比較容易上手,畢竟以前也用慣了。
很多人都在推 Feedly,不過筆者看到又要與 Google 帳號連結就 ...,還是有拿備用 Google 帳號去試用啦!哪個好用也都是個人感覺,既然 Feedly 有那麼多人介紹了,這裡就沒需要再添一筆。
筆者並非天天看 RSS,還要多個 Plugin ?最終還是挑了 Bloglines ,想看時再登入觀賞,所以~挑個適合自己的吧!就算全都跑光還是會有新的替代方案出現的 ...。
【註冊】
【匯入/匯出】
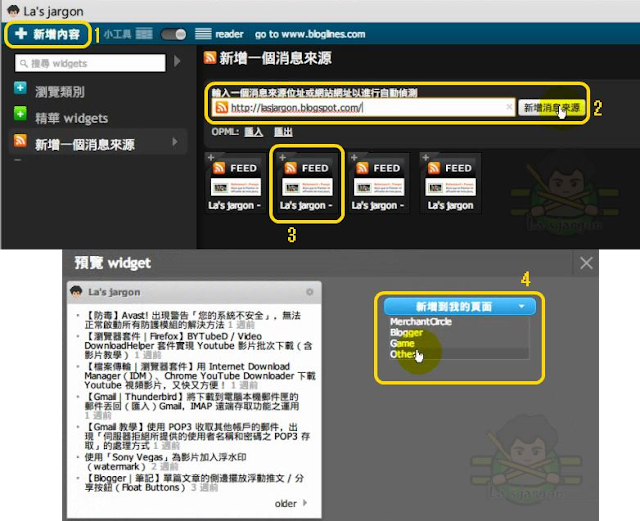
【新增分類】
【新增 RSS 來源】
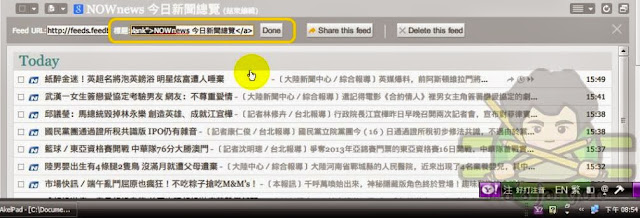
【變更標題】
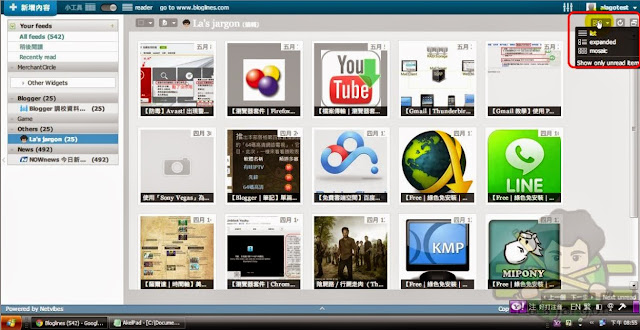
【變更瀏覽方式:文字列表、圖文、圖列】
【使用 Stylebot 擴充功能來變更瀏覽樣式字體】
前往觀看原始碼
#smartreader-feeds-headerEdit a {
color: #d74a38;
}
#smartreader-feeds-headerTitle,#smartreader-feeds-headerTitle a {
color: #222;
font-family: Arial, Helvetica, sans-serif;
font-size: 28px;
}
#smartreader-feeds-headerTop {
padding: 20px 0 20px 0;
}
#smartreader-feeds-inner {
background: #fff;
}
#smartreader-feeds-main {
border: 0;
}
.entry-body, .expandedView .focus .entry-body {
border: solid 1px #ccc;
padding: 10px;
}
.entry-innerTitle {
color: #1155cc;
font-family: "Helvetica Neue", Helvetica, Arial, "微軟正黑體", sans-serif;
font-size: 24px;
font-weight: bold;
}
.entry-row {
border-bottom: solid 1px #eee;
border-left: 0;
border-right: 0;
border-top: 0;
}
.entry-title-text {
font-family: "Helvetica Neue", Helvetica, Arial, "微軟正黑體", sans-serif;
font-size: 16px;
}
.expandedView {
background: #fff;
}
.groupItems-title {
background: #fff;
color: #d74a38;
margin: 20px 0 10px 0;
}
.hentry:hover {
border-left: solid 1px #4d90f0;
}
.listView ,.mosaicView ,.smartreader-main {
background: #fff;
}
.nv-treeview, .nv-sidebarInner {
border: 0;
}
.nv-treeview-container {
margin-top: 40px;
}
.nv-treeview-container li .nv-treeview-content div.nv-treeview-row img.nv-treeview-rowIcon {
margin: 7px 3px 0 0;
}
.nv-treeview-container li div.nv-treeview-content {
background: #fff;
}
.nv-treeview-container li div.nv-treeview-row {
background: #fff;
color: #222;
height: 32px;
line-height: 32px;
}
.nv-treeview-container li div.nv-treeview-row:hover {
background: #eee;
color: #222;
}
.nv-treeview-container li.focus div.nv-treeview-row {
background: #d74a38;
}
.nv-treeview-container li.focus div.nv-treeview-row:hover {
background: #d74a38;
color: #fff;
}
.nv-treeview-container ul.nv-treeview-feeds li div.nv-treeview-row,.nv-treeview-container li.focus ul.nv-treeview-multiplefeedsList div.nv-treeview-row {
background: #fff;
}
.nv-treeview-container ul.nv-treeview-feeds li div.nv-treeview-row:hover,.nv-treeview-container li.focus ul.nv-treeview-multiplefeedsList div.nv-treeview-row:hover {
background: #eee;
}
.nv-treeview-container ul.nv-treeview-feeds li.focus div.nv-treeview-row,.nv-treeview-container ul.nv-treeview-feeds li.focus div.nv-treeview-row:hover {
background: #d74a38;
}
.nv-treeview-feed {
border-bottom: solid 1px #ccc;
padding: 2px 0;
}
.nv-treeview-header {
background: #fff;
border: 0;
height: 50px;
}
boody, span, div, a {
font-family: "Helvetica Neue", Helvetica, Arial, "微軟正黑體", sans-serif;
}
將上述的 code 貼到下圖的位置並儲存。
【示範影片】
還有其他疑問的話可以看看影片XD,應該不會有啦!拍此影片時電腦正好有其他事情忙碌著,很 Lag ,請見諒!
本文寫的滿簡潔的,因為發現梅問題教學網早有詳細圖文教學,有興趣的也能移步去看看底下兩篇參考。(PS.上面的樣式 code 來自梅問題教學網)
2.透過《Stylebot》將Bloglines版型變得跟Google閱讀器一樣清爽好閱讀












 最新回應
最新回應 留言板
留言板 推薦連結
推薦連結

沒有留言:
張貼留言
【回覆須知】
✔ 請注意網路禮儀,禁止口出惡言、廣告張貼。
✔ 可用語法請參考這篇。
✔ 與本文無關的留言請利用右側的「留言板」,反之請盡量留言在相關主題。
✔ OpenID留言,填入自己的網站、部落格網址即可。
✔ 圖片消失、檔案連結錯誤 / 更新,歡迎留言告知。
✔ 其他問題、想法,也歡迎留言說說....☺。